Article
<ns-article> Overview
Article is used to display long-form content.
✨ This is an auto-generated AI summary of the ns-article's documentation. It may not be accurate. ✨
The ns-article component is a container for long-form content such as blogs, editorials and support articles. Use it to split the content into easy-to-consume chapters or sections.
Examples
Guidance
Standard

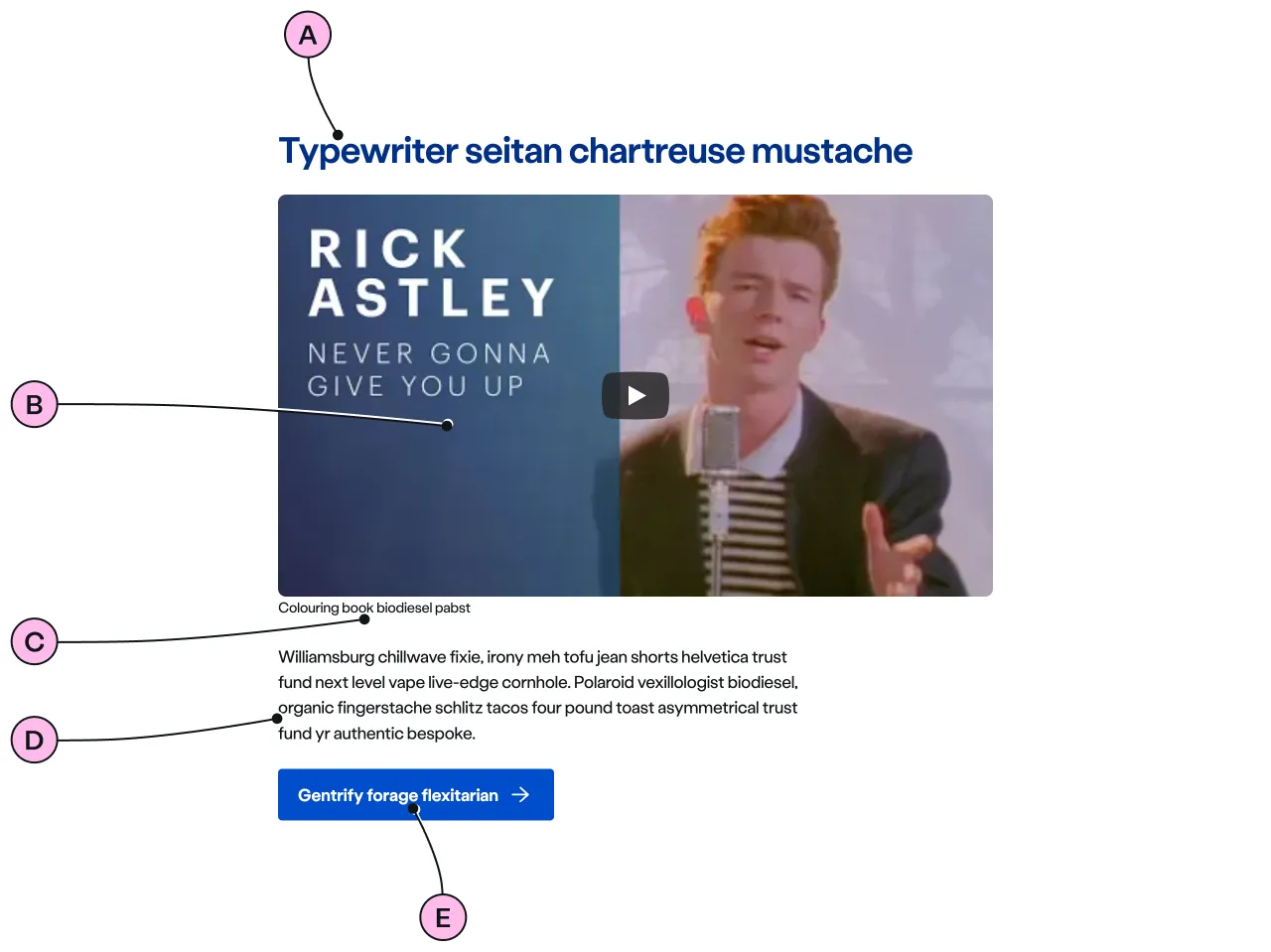
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Media | Videos should be hosted on YouTube and have an aspect ratio of 16 / 9. There is a choice of 2 image sizes: 720 x 405px and 720 x 540px. Images should be WebP file type, the file size should be no more than 50kb. |
| C | Caption | Short contextual description of the video or image content. |
| D | Content | The content should be concise and use sub headings to introduce each piece. Divide content into short paragraphs as it is easier to consume, and aids effective page scanning. Content can contain bold copy <b> <strong>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| E | CTA | Keep the text short, relevant, and actionable. It should not exceed 24 characters. |
Implementation
Placement
The ns-article component can only be used as a child of the <ns-panel> element.
Specification
Attributes
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <ns-content> <section > ns-content> | The anonymous slot for content. |
Specification notes
Anonymous slot
- The anonymous slot can have a single
<ns-content>or multiple<section>elements. - Each
<section>can only contain a single<ns-content>.
Last updated: