Progress
<ns-progress> Overview
To indicate to a user how far through a journey they are and how many steps they have left to complete.
✨ This is an auto-generated AI summary of the ns-progress's documentation. It may not be accurate. ✨
Examples
Guidance
Standard

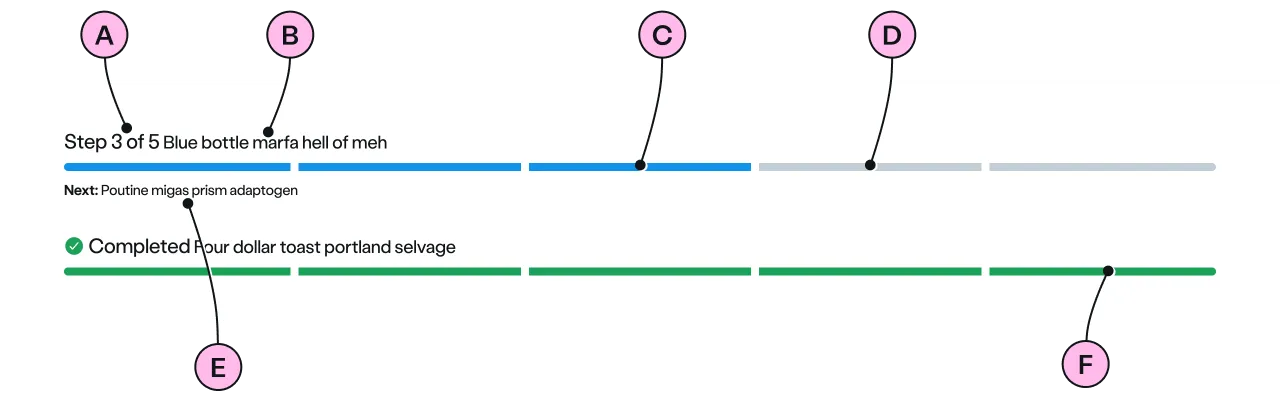
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Step Count | This text informs you of the current step you are on and how many steps there are in total. |
| B | Info | This is a heading statement about this particular step. It is optional. |
| C | Bar | This represents the current step and those that have been already been completed. They overlay the track. |
| D | Track | This represents each step there is in in the process in total. Up to 20 steps are permitted. |
| E | Next | A statement of what the following step will be. It is optional. |
| F | Completed | The status shown on completion of the journey. |
Implementation
Placement
The ns-progress component can be used in the following components:
Specification
Attributes
steps
- Property
steps- Description
- The total number of steps in the journey.
- Type
number
complete
- Property
complete- Description
- The toggle to indicate the journey is completed.
- Type
boolean
current
- Property
current- Description
- The step number currently on in the journey.
- Type
number
next
- Property
next- Description
- The information about the next step of the journey.
- Type
string
info
- Property
info- Description
- The information about the current step of the journey.
- Type
string
type
- Property
type- Type
string- Default
standard
Figma
Please note: The ns-progress Figma component configuration instructions
are available only to members of the British Gas workspace who have access to the
Nucleus Figma UI Kit.
(Opens in Figma).
Last updated: